How Have I Applied It To My Work?
Here are a few examples of work that explore my creative process.
AmWest Rebrand
Visual Identity & Brand Strategy
The Problem:
AmWest needed to define their brand beyond a logo to make an impact in the mortgage lending space. The logo also needed to be refined and used consistenly across collateral.
How might we improve our brand to be more aligned with the company and our customers?
The Solution:
Develop a brand strategy that aligns AmWest's mission and values with their customer's needs and goals.
Create a visual identity that establishes guidelines for consistency while also providing flexibility for creativity.
The Team
- Creative Director
- Global Marketing Director
- National Marketing Manager
My Role
- Brand Strategy
- Graphic Design
- Design Systems
Tools Used
- Historical Analysis
- Stakeholder Interviews
- Adobe Illustrator
- Adobe XD
- Milanote
Discovery:
Gather all assets that used the old logo to see how it was applied to a variety of media.
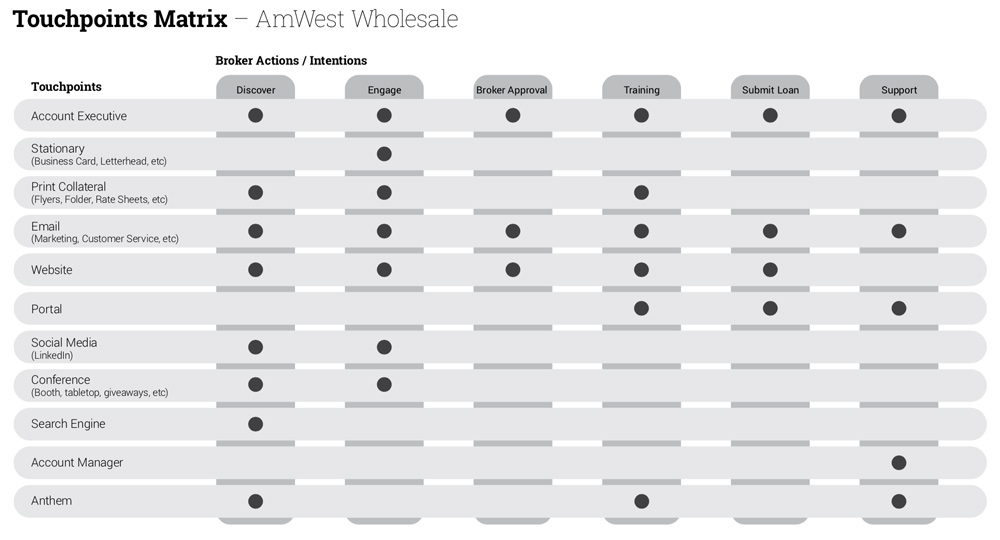
Understand our customers and identify where they were interacting with the AmWest brand.
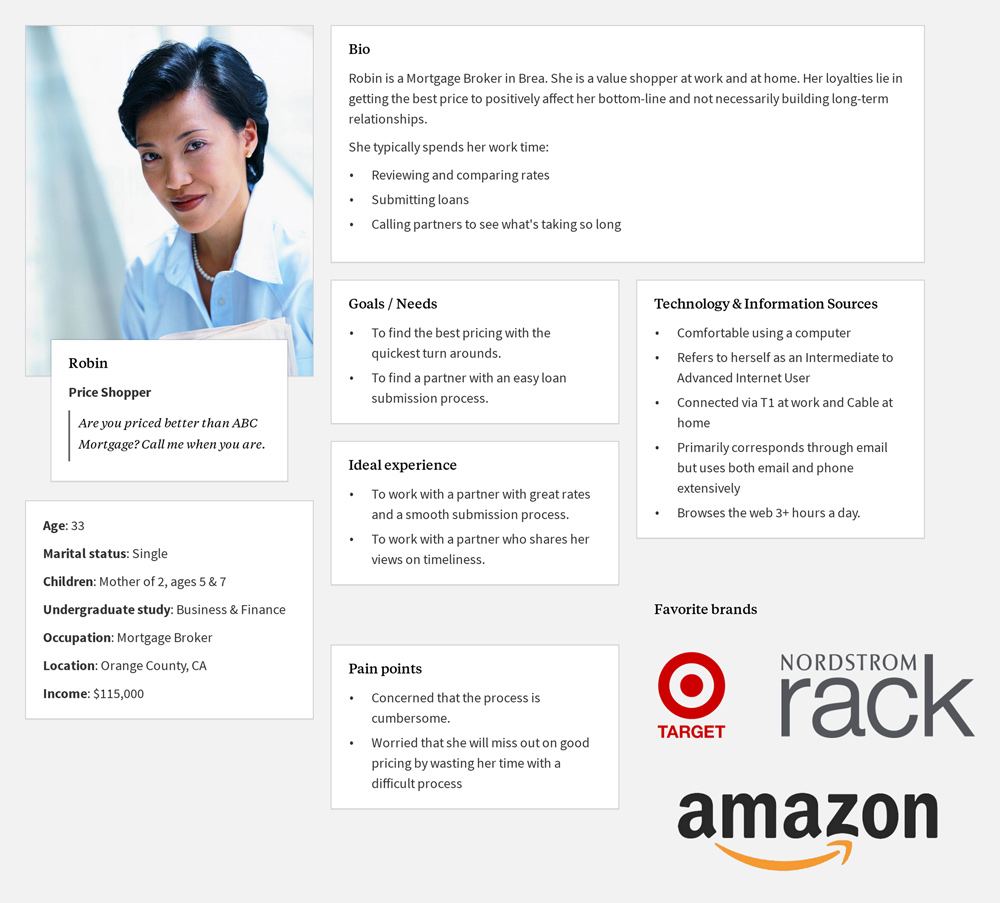
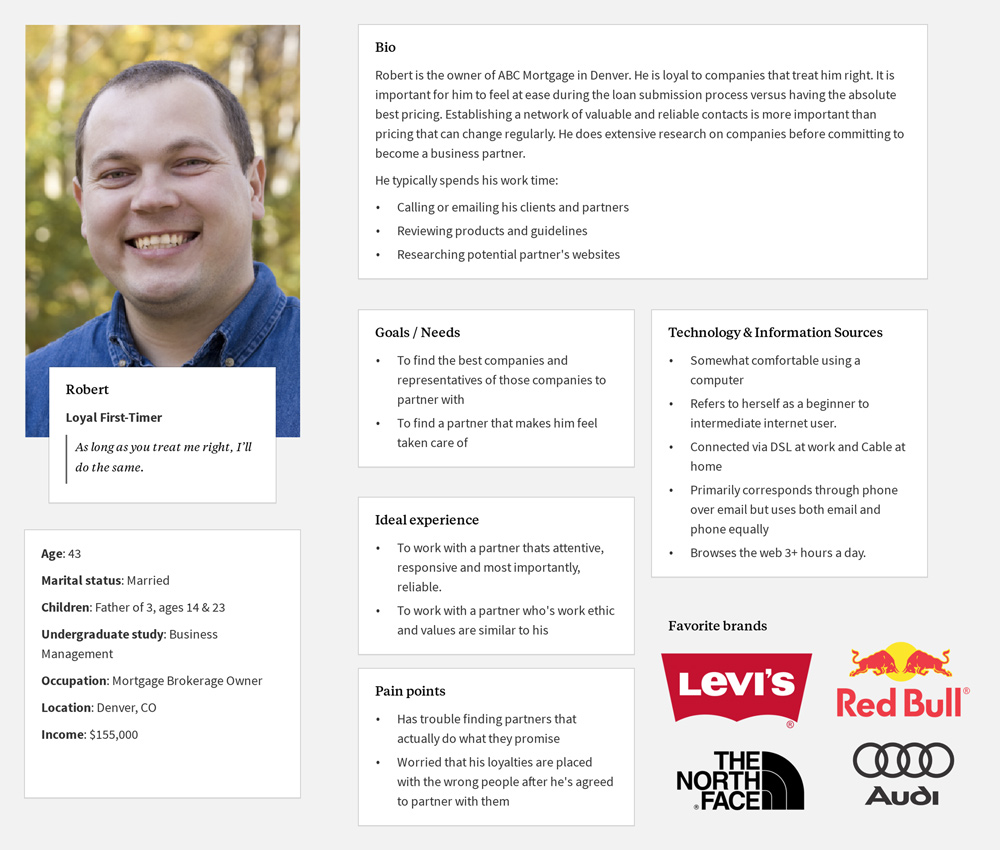
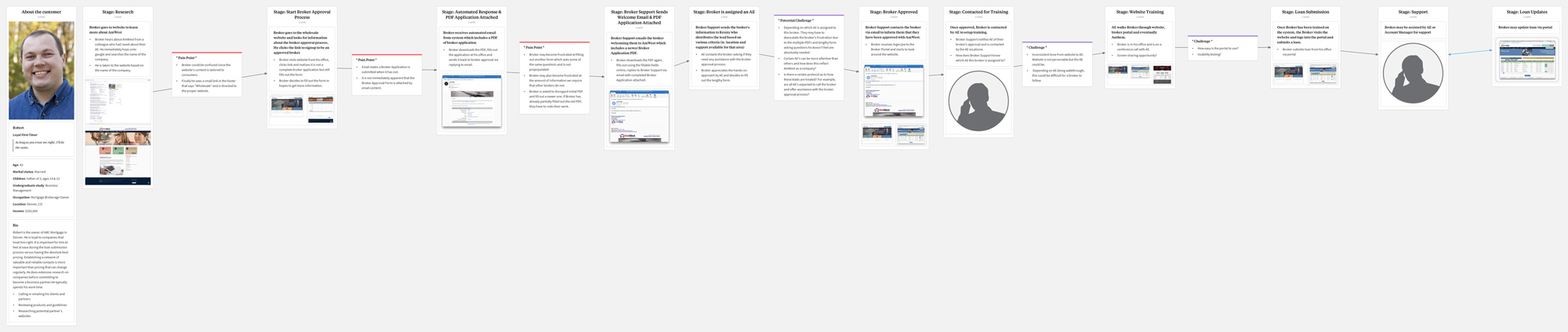
From there, the team created ideal customer profiles using interviews with stakeholders, sales staff and customers. The result was two main customer profiles.
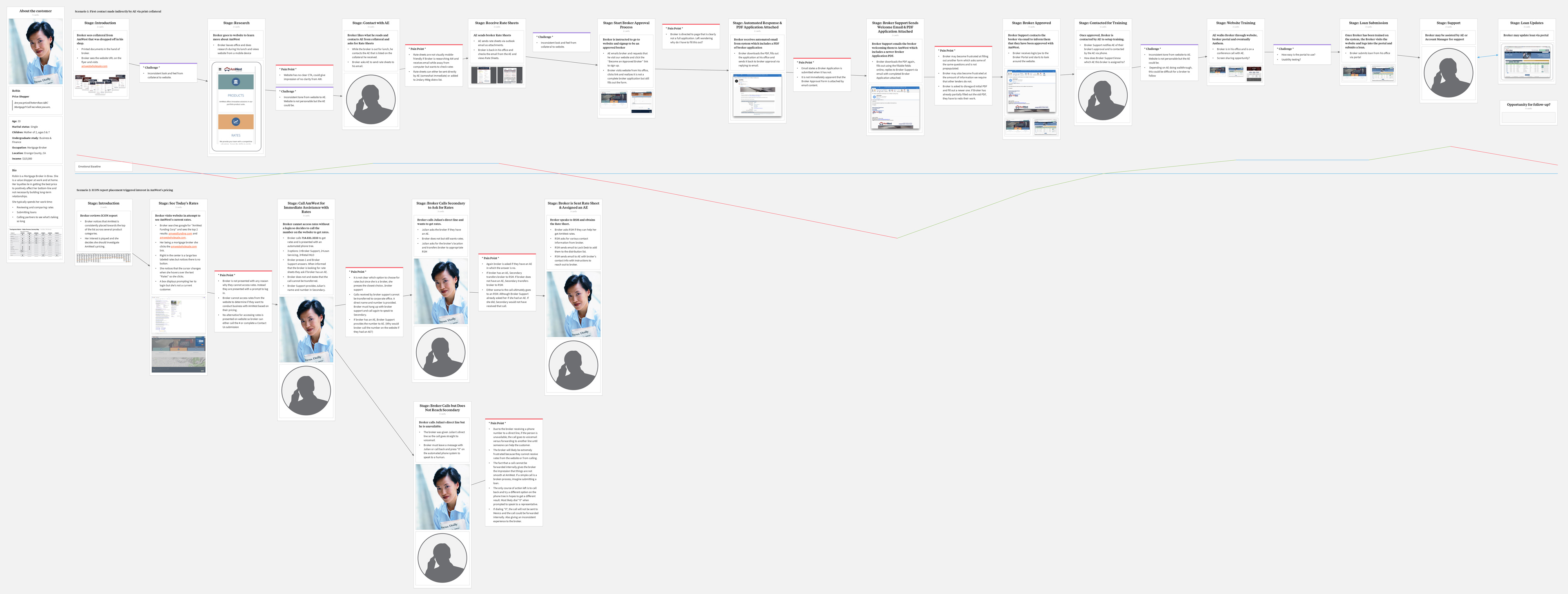
Next, user journeys were created to uncover pain points and identify quick wins using the least amount of resources.
Process:
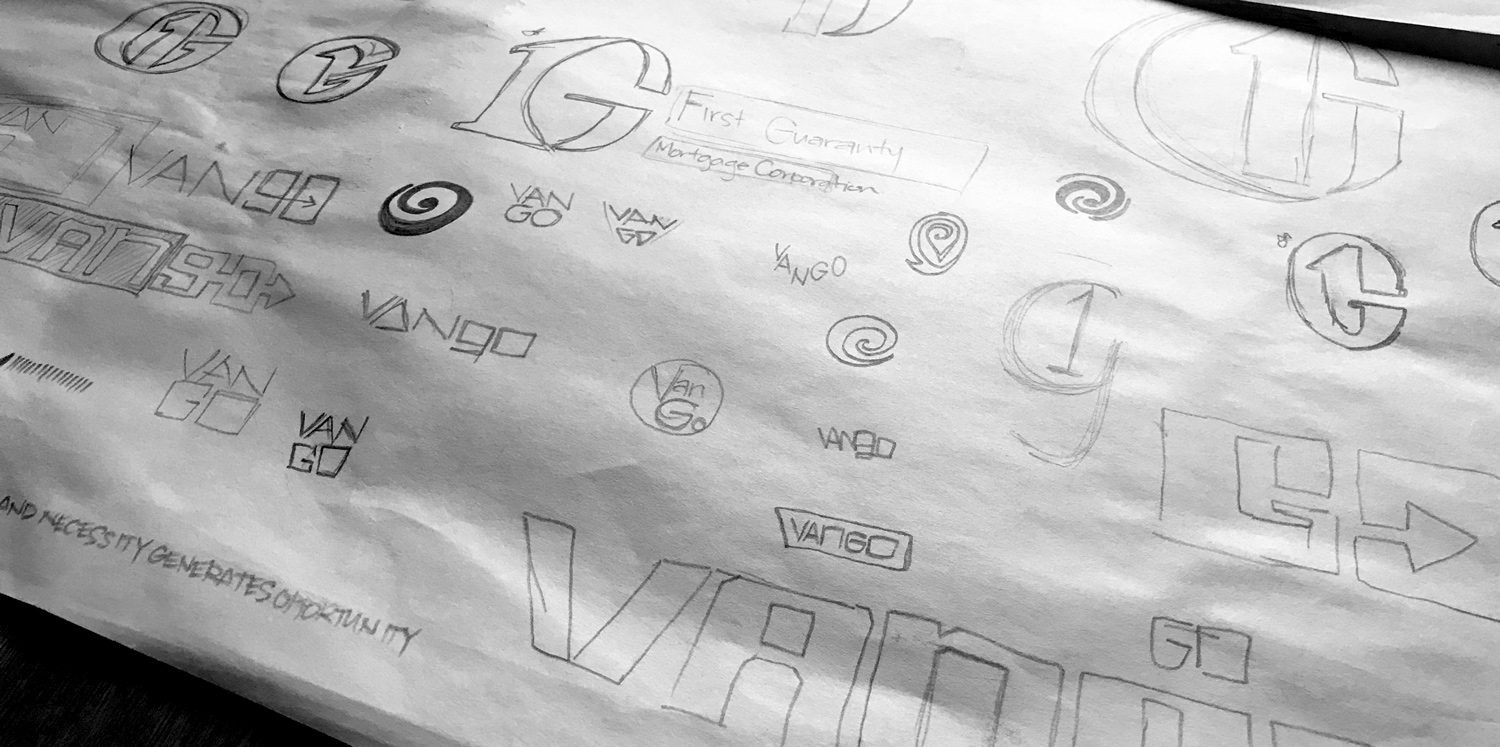
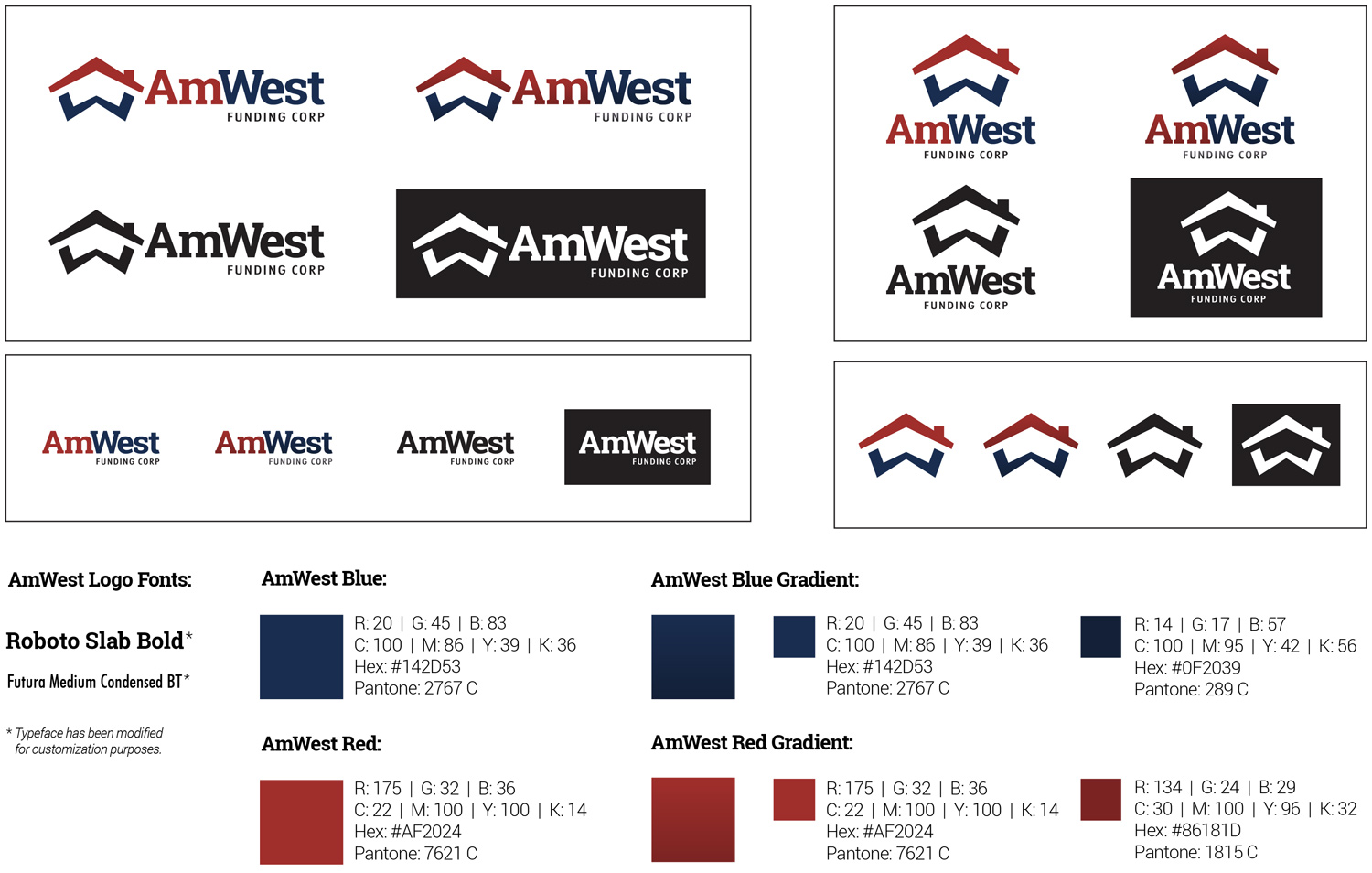
After the discover phase, I looked at the existing logo for areas of improvement that would have an effect on our customer's perception of our brand.
Once the improvements were approved, I created a logosheet with a variety of formats to define and establish consistency early on.
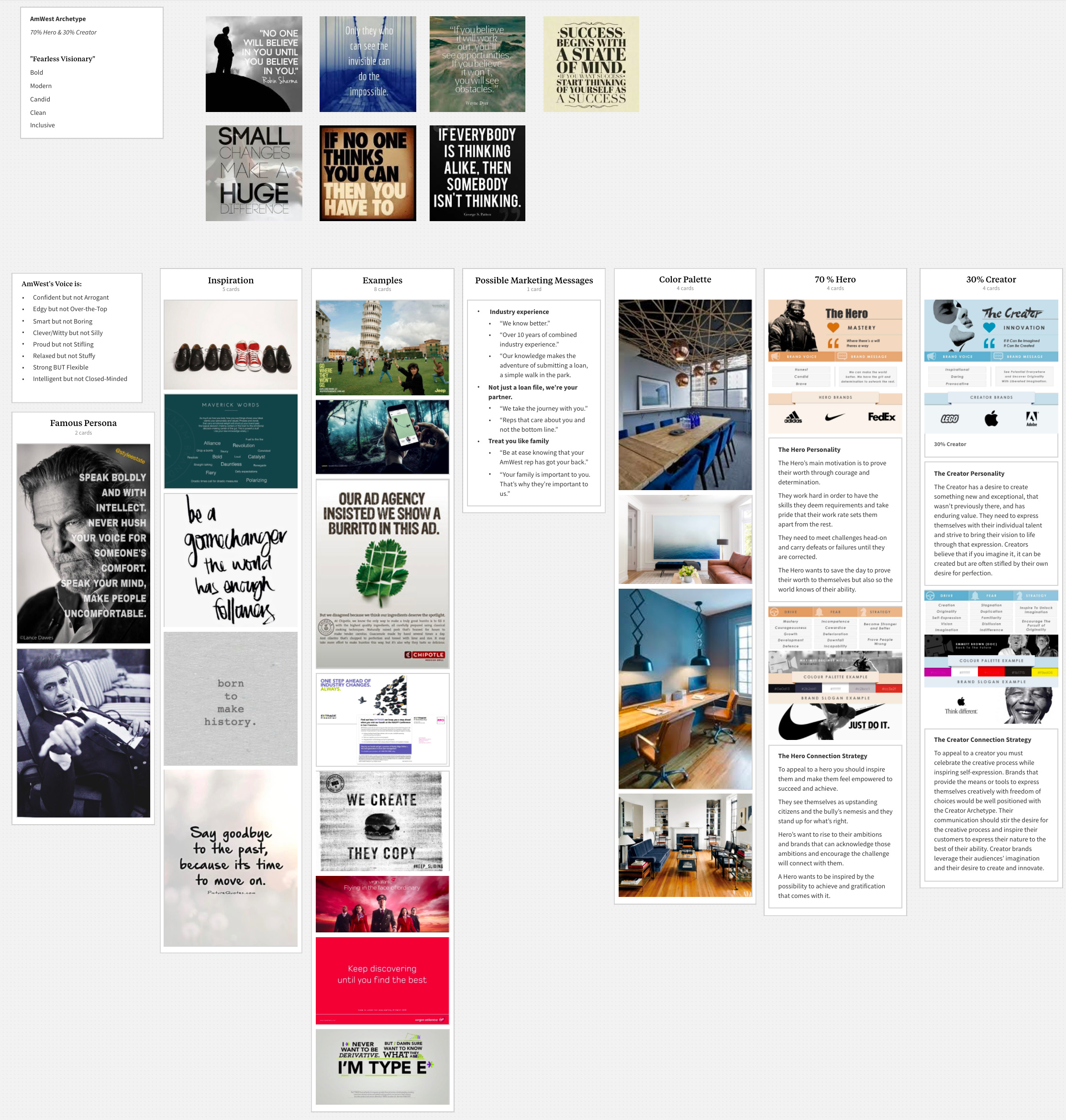
Using stakeholder interviews and our ideal customer profiles, we defined a brand archetype to serve as the foundation of the brand. We then created mood boards to flesh out the visual and content style of AmWest.
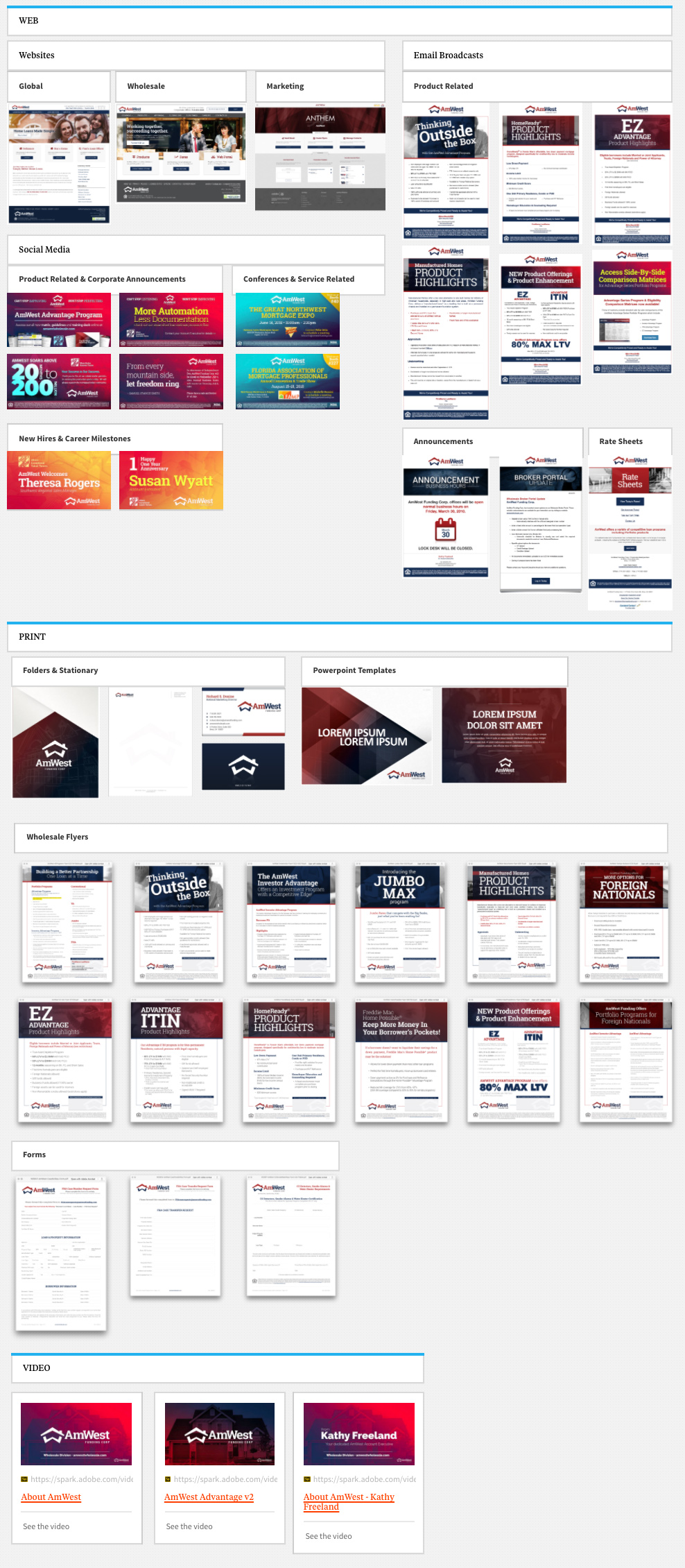
A series of collateral pieces were then created to represent the AmWest Brand. To get a bird's eye view of how the pieces worked together across touchpoints, we created a design ecosystem to test our designs and ensure there was enough freedom in the framework.
My largest deliverable was to collaborate with the development team to build a design system which could be flexible and scalable yet provide consistency across projects and departments moving forward.
I used Adobe XD to create the AmWest Digital Design System so that I could share the prototype links with departments for reference and provide a design specs link to the development team.
Outcome:
The end product was a comprehensive brand strategy and visual design system that aligned the company with its customers. We also designed several new collateral pieces and redesigned existing collateral.
Feedback from stakeholders has been that the AmWest brand is now more recognizeable and impactful in the eyes of our customers. It has been so well received by upper management that they have invested in branding the corporate headquarters with it.
If you'd like to provide feedback on how I can improve my process or if you'd like to discuss how I could possibly help your business, please drop me a note.
| Let's Talk |
Anthem Marketing Portal
Branding, Design, & Front-End Dev
The Problem:
AmWest needed a constant stream of marketing collateral available quicker for their sales teams using the existing resources of the marketing department.
How might we identify and remove the bottlenecks in the overall process to improve turn times for releasing collateral within the current department structure?
The Solution:
Establish a streamlined approval process by removing unneccesary touchpoints of the marketing department and allowing departments to have ownership of the areas they needed to approve.
Create a website that allowed the marketing department to upload collateral that users can generate on-the-fly.
The Team
- Creative Director
- Senior VP of Marketing
- National Marketing Manager
My Role
- Website Brand Development
- Front-end HTML & CSS
- Product Management
- User Acceptance Testing
- Flyer Creation
- Responsive HTML Email Development
Tools Used
- Historical Analysis
- Stakeholder Interviews
- Adobe Photoshop
- Adobe Illustrator
- Adobe Dreamweaver
- Whiteboard
- Google Sheets
Discovery:
The first step was to identify the users, understand their pain points, and gain insights into what they felt would help them achieve their goals. This was done by interviewing our sales staff.
Next we had to understand the budget and timeframe we were working with. We used stakeholder interviews to establish success metrics for the ideal MVP.
To improve turn times for releasing collateral we decided on three main goals for the MVP:
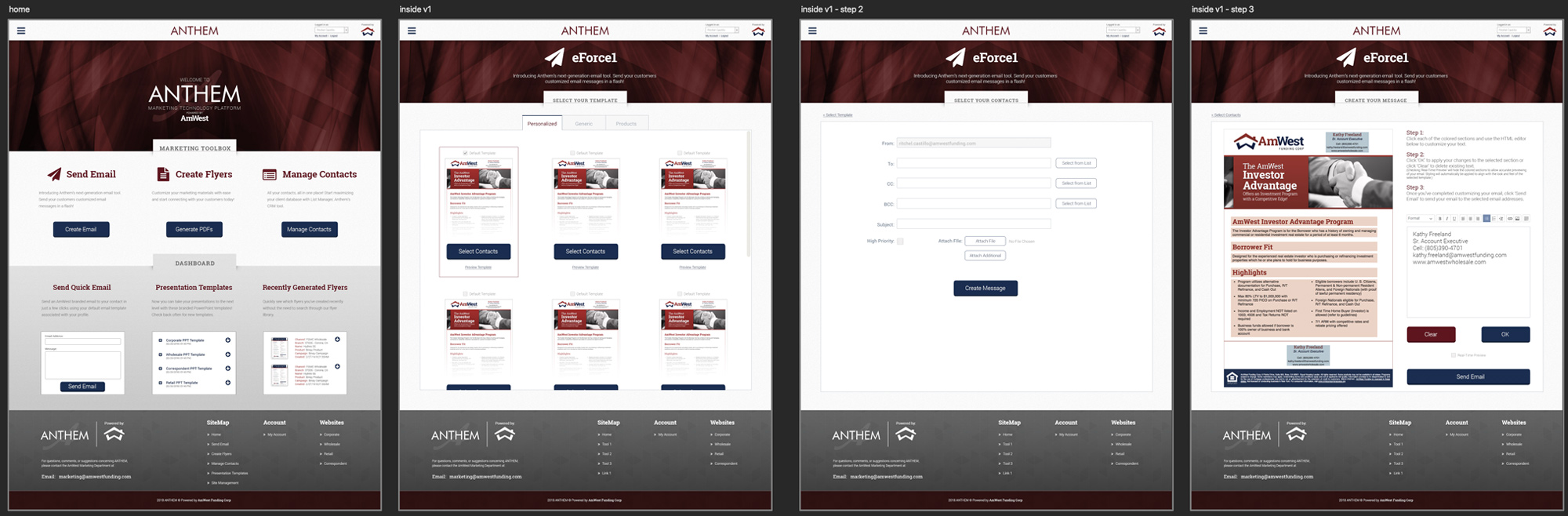
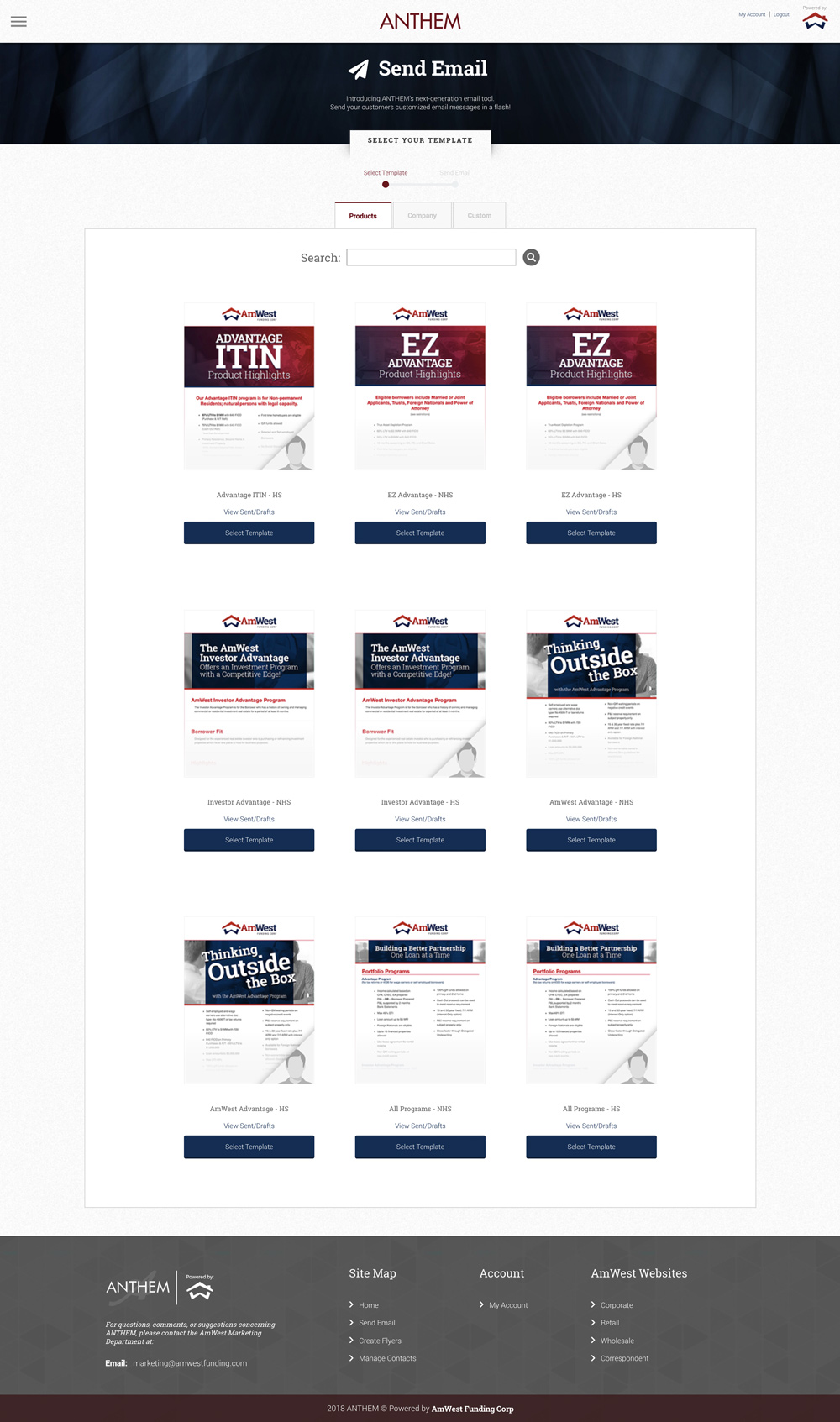
- Send personalized company branded emails using a professionally designed template
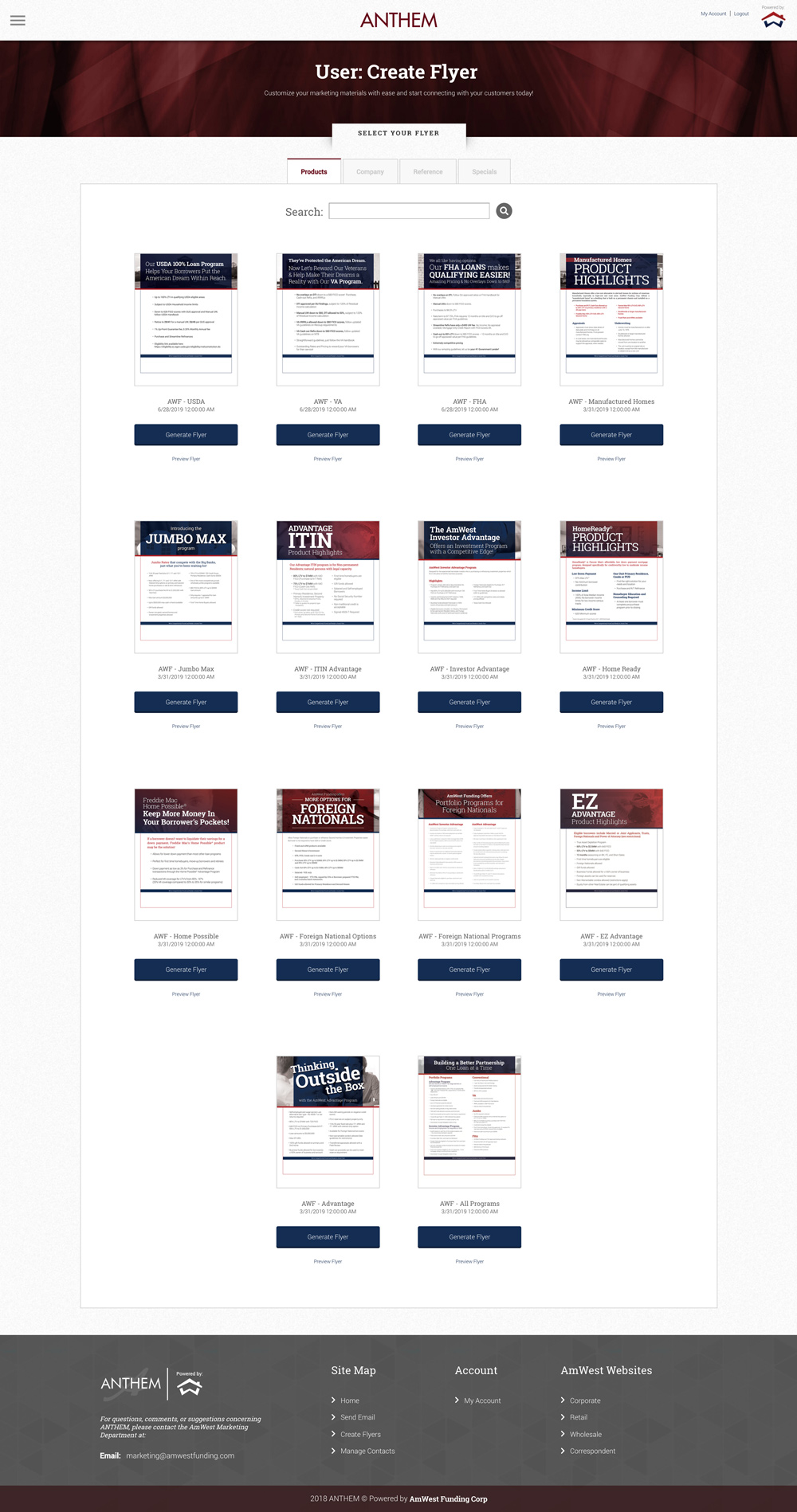
- Create personalized flyers on-the-fly with the confidence that the content and licensing is the most recently approved version
- Upload and manage a database of contacts
Process:
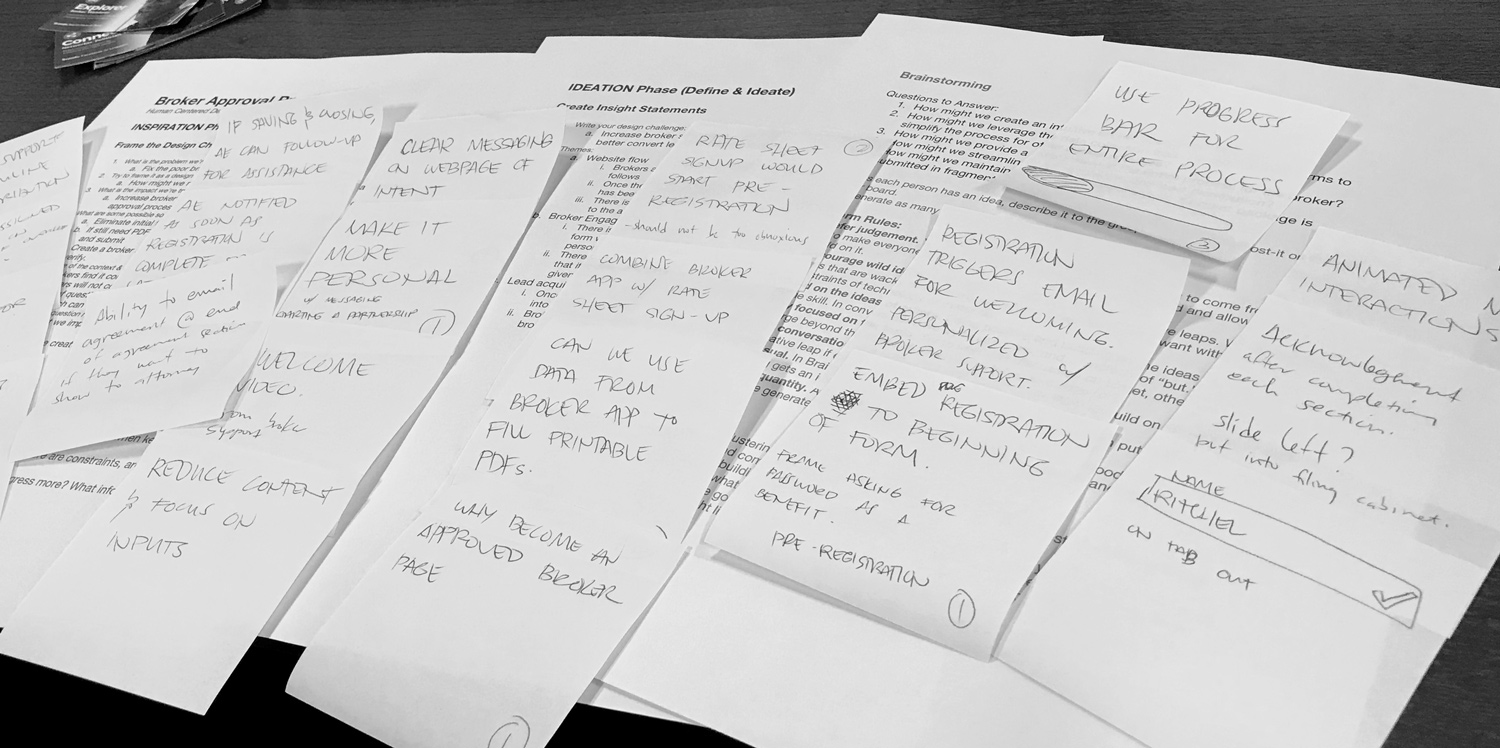
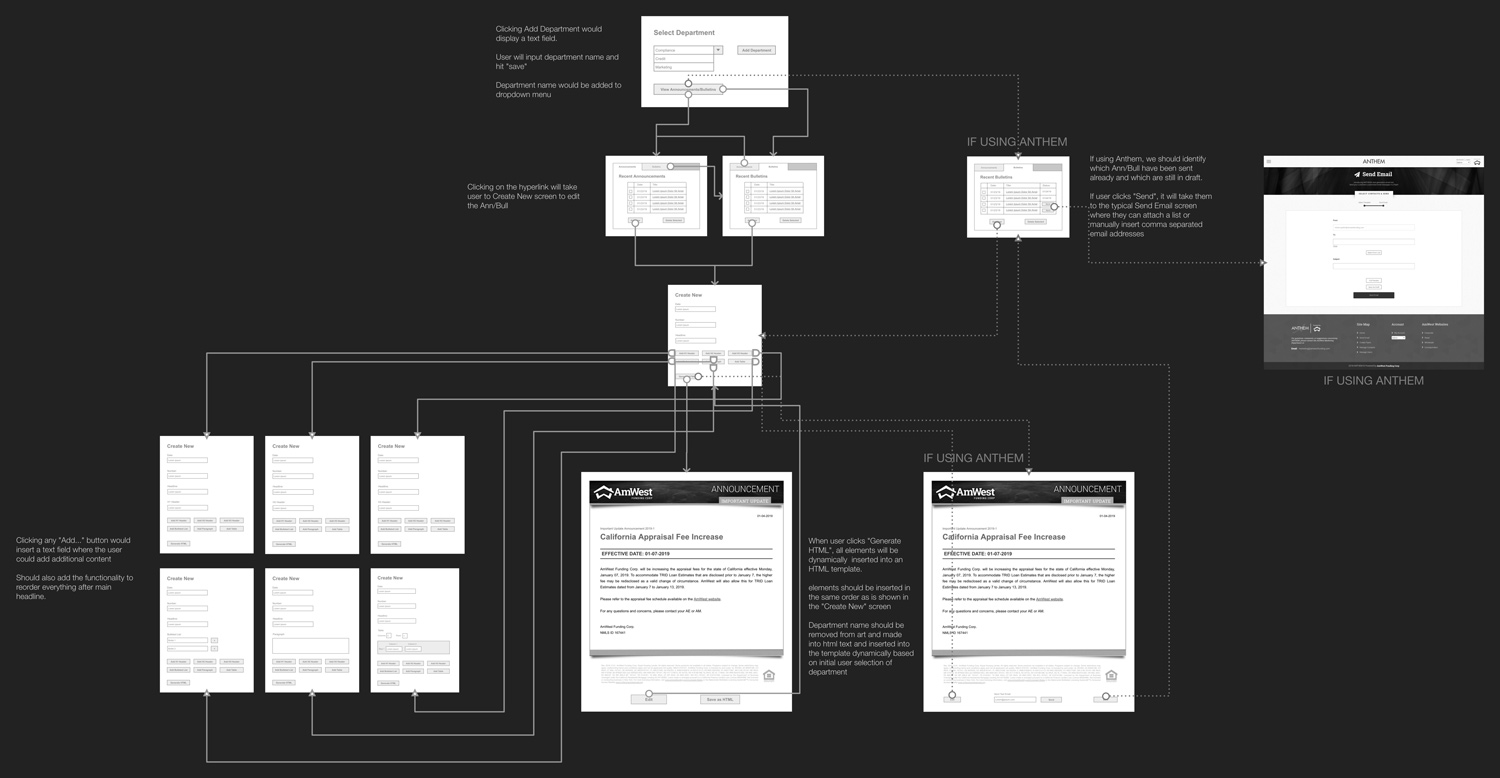
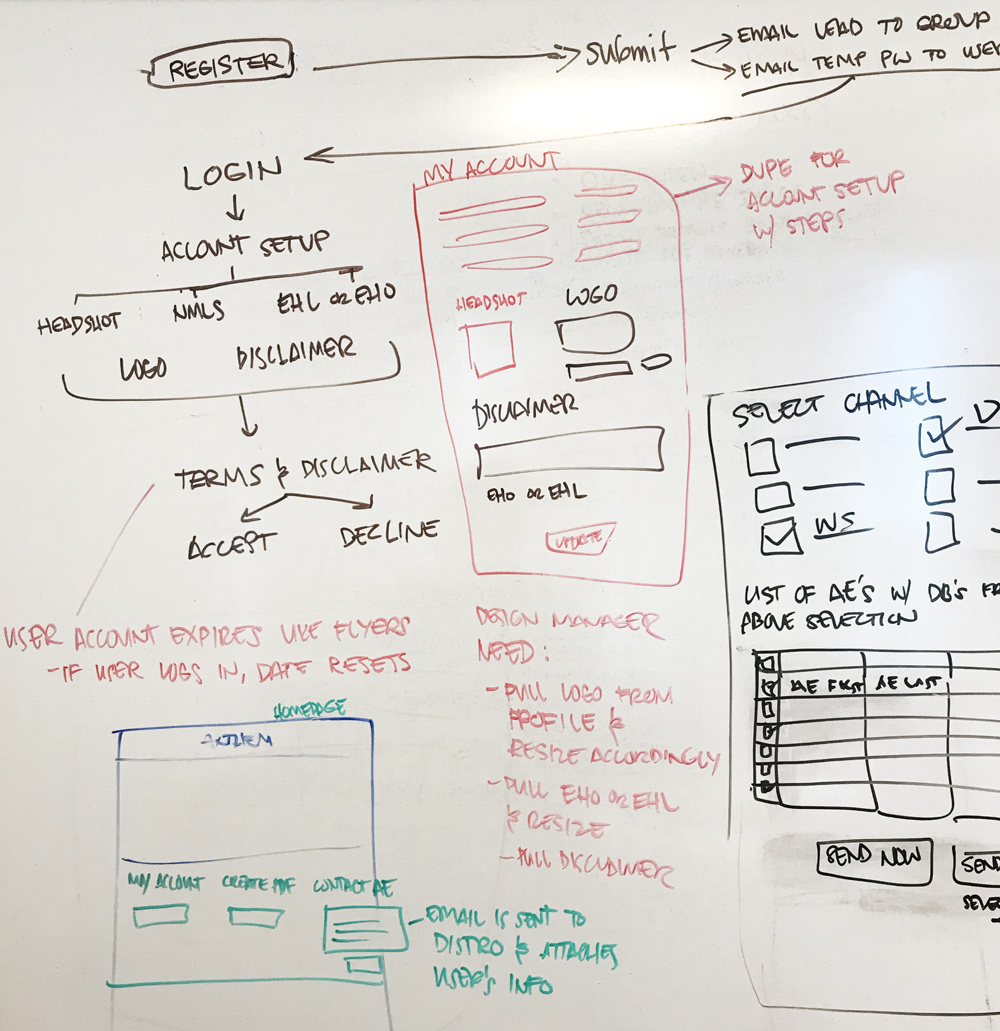
Using the research from the discovery phase, we began mapping out the user journey. Starting from registration through usage of each tool: Send Email, Create Flyers, and Manage Contacts.
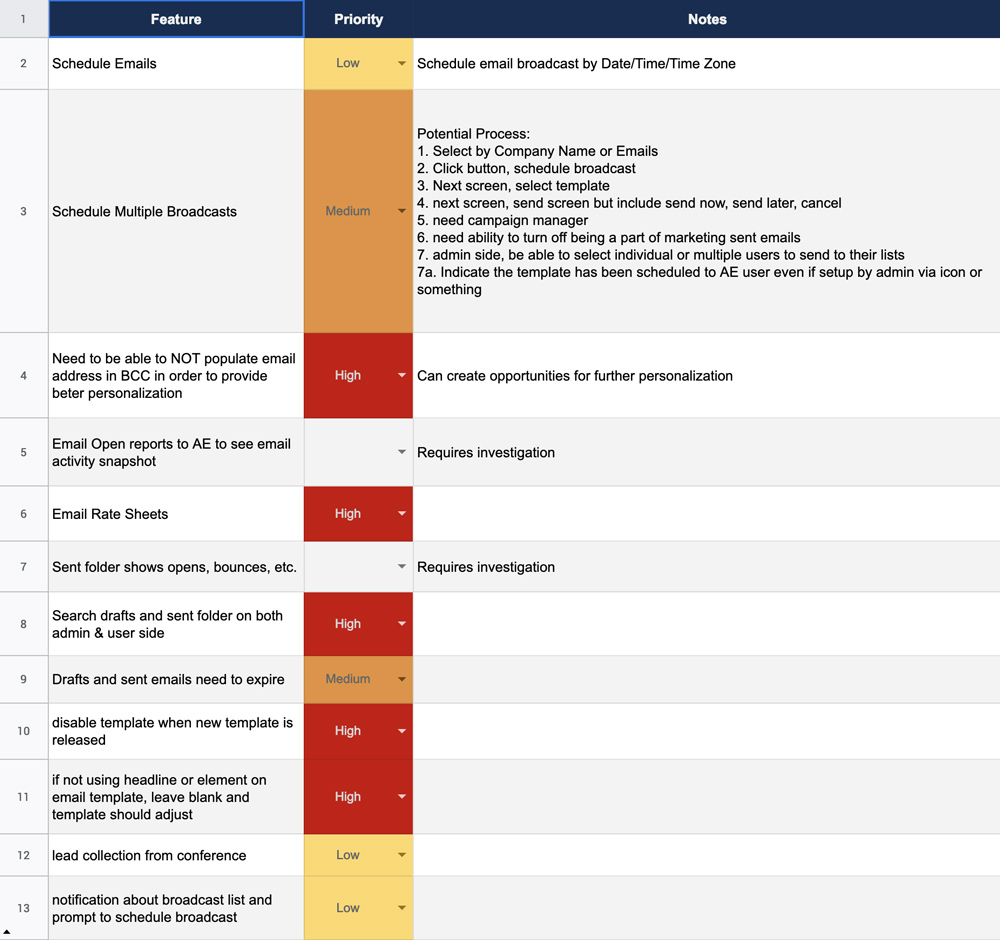
Each feature for the MVP was rigorously debated to ensure our resources were allocated for solving our original problems.
For example, a feature was proposed to allow our sales staff to quickly upload contact information for people they'd meet at conferences. Taking a picture of the person's business card would automatically extract the information and be uploaded to the sales person's contact list.
While this would help sales staff get contacts into the system, it wouldn't make obtaining collateral quicker and it didn't reduce any inefficiencies in our processes.
Instead we focused on dynamically inserting our user's contact information onto PDF flyers which would allow them to quickly print and hand them to contacts they met at a conference.
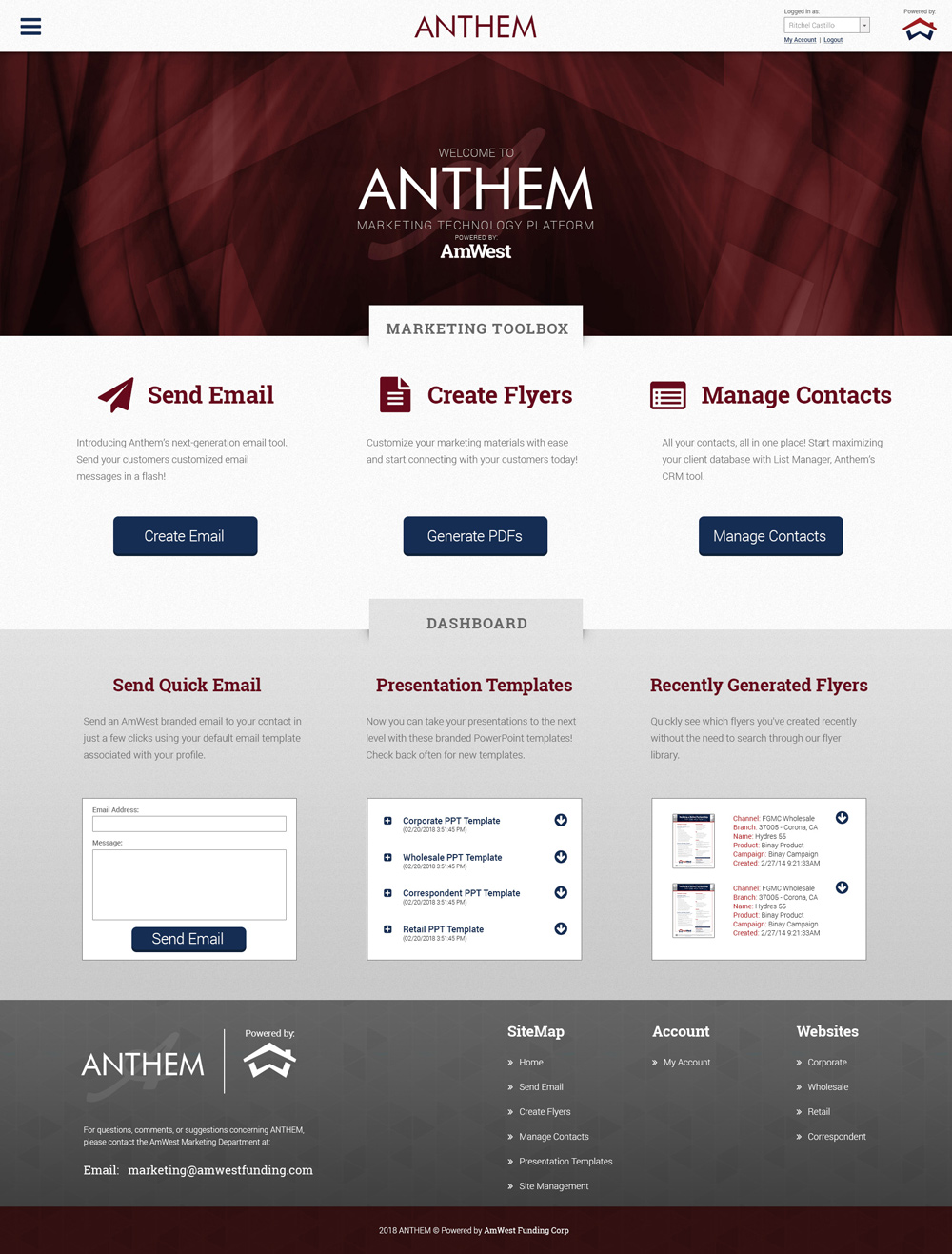
With the features identified, the focus shifted to the visual identity of the website. A few design options were provided and put to stakeholder vote. Once a design was selected and approved, I created 4 main screens in photoshop that would be the overall guide to visual style of the website.
Once the overall look and feel was approved, I started the front-end development work to hand off to the developer.
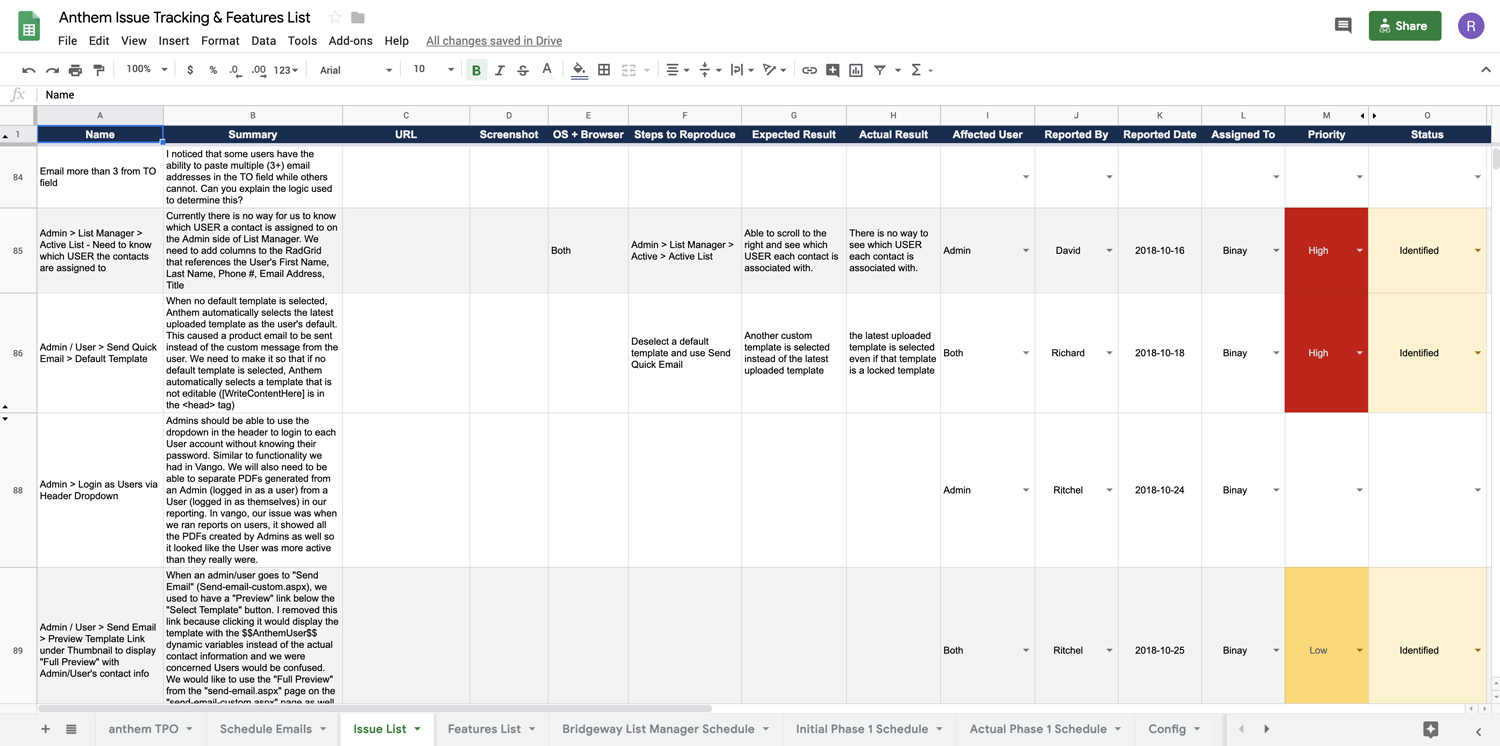
We started User Acceptance Testing (UAT) a month before launch to a small group so that we could address any serious bugs before our launch date.
We used google sheets to track all the issues the team found during testing.
Each week we would release an update to the site and reprioritize issues based on user feedback.
Outcome:
Before the release of Anthem, we had 10 fillable PDF flyers, no email broadcast capabilities, and a clunky process to get collateral approved for release.
As of this writing, we have 145 email templates, 93 PDF flyers and 22930 contacts and counting.
We also implemented a section of the website that allows the complaince department to maintain the licensing and disclaimers apart from the artwork. The updated disclaimers would be dynamically inserted into the flyers and/or emails upon generating them. This removed a major bottleneck and allowed us to significantly reduce the turn times for collateral approval.
We initially did a soft-launch to gather feedback from a larger set of users. Each issue was put into the development backlog and we continue iterating on the site every few weeks.
Like every website, Anthem is an iterative piece of work and will likely never be completely finished.
If you'd like to provide feedback on how I can improve my process or if you'd like to discuss how I could possibly help your business, please drop me a note.
| Let's Talk |
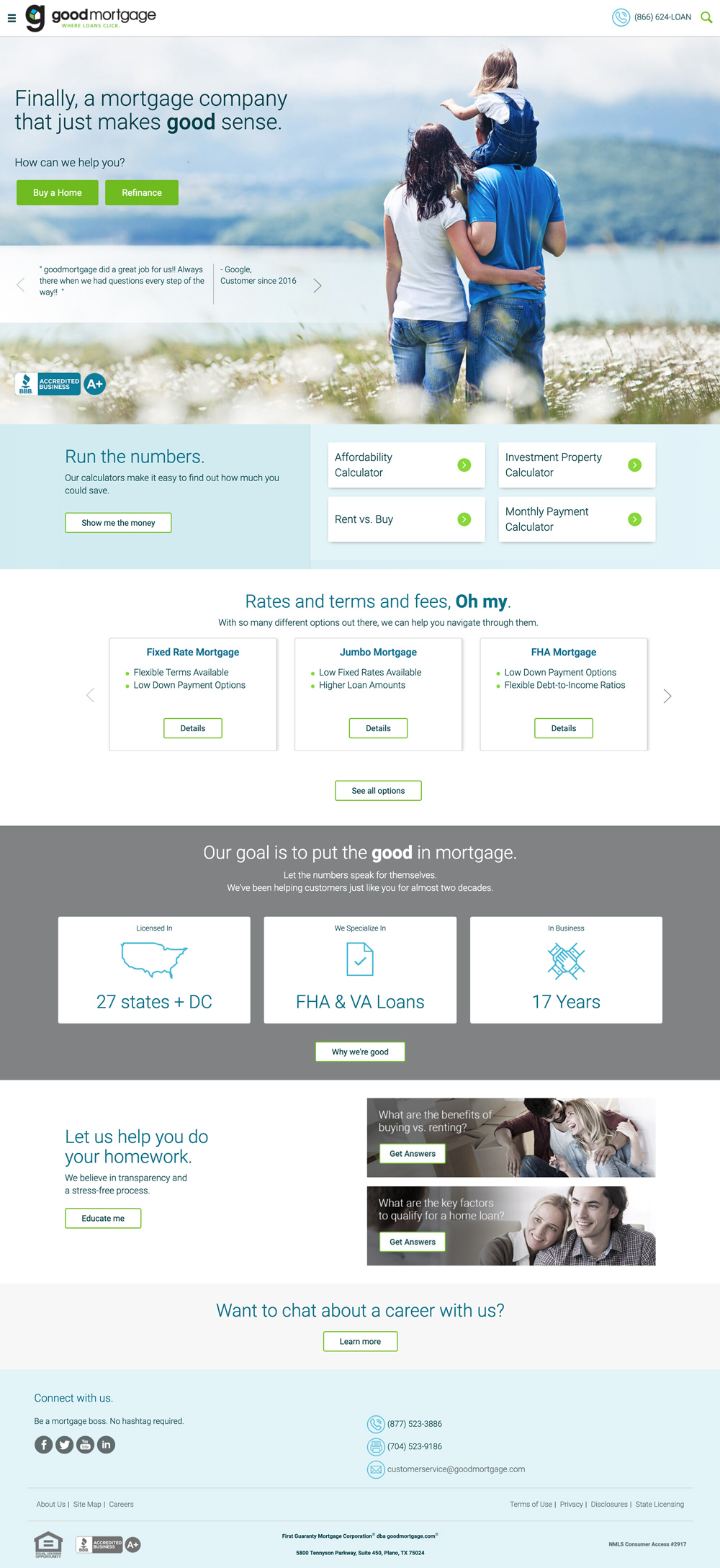
Goodmortgage Site Redesign
Brand Development & Responsive Testing
The Problem:
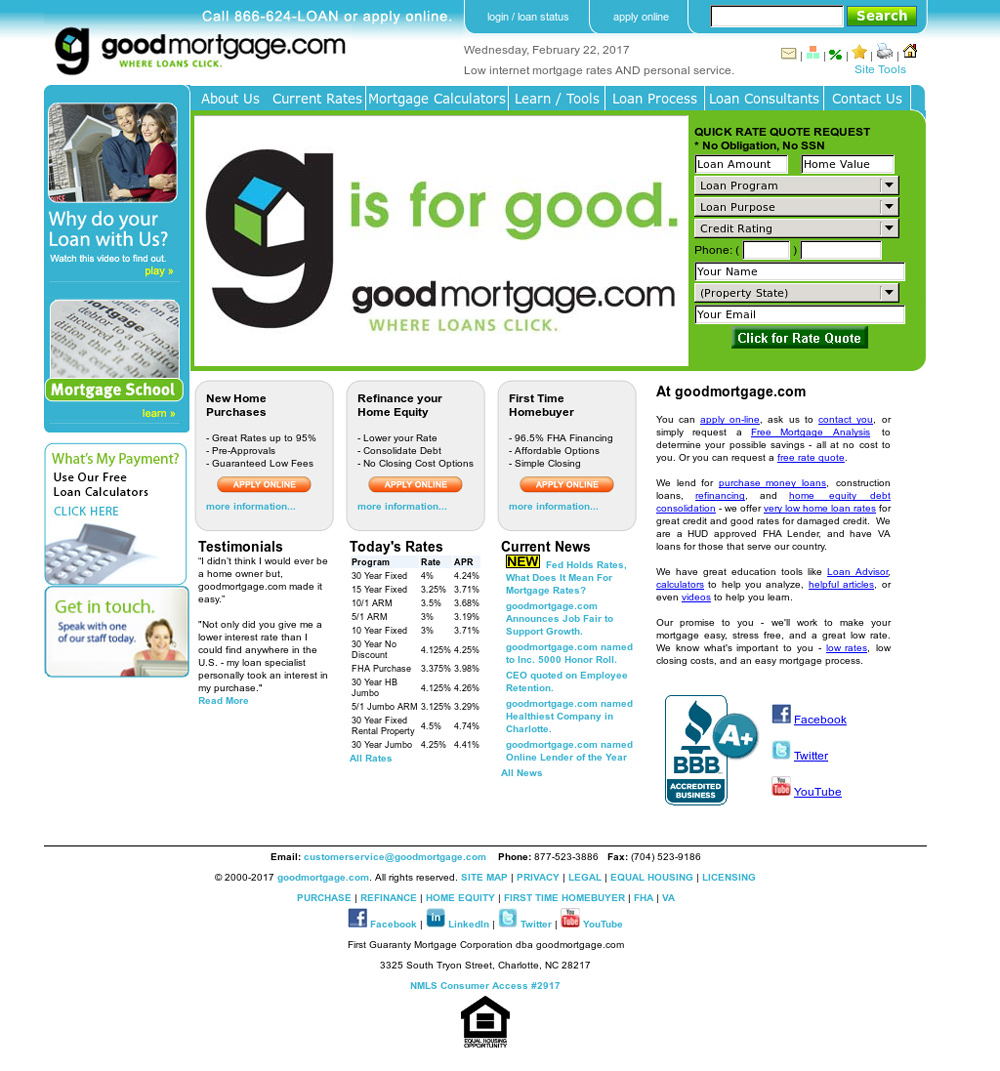
The goodmortgage.com website and visual identity looked outdated compared to competitors and the online loan submission process needed major usability improvements.
How might we use this new website to improve the overall Goodmortgage brand and enhance the existing goodmortgage.com experience?
The Solution:
The end product would be a completely redesigned goodmortgage.com website experience that housed its own custom online loan submission engine. Not only did the website need to be extremely user-friendly and secure, the look and feel also would be the launchpad of a new Goodmortgage brand redesign.
The Team
Goodmortgage Team
- Creative Director
- EVP of Retail
- Retail Marketing Manager
- Customer Experience Specialist
- Compliance Analyst
Vendor Development Team
- Project Manager
- Product Manager
- 8 Developers
- 3 Designers
My Role
- Establish Guidelines for Website Style Guide
- Ensure Consistency Across Site by Reviewing and Approving Mockups Prior to Development
- Develop Goodmortgage Brand Based on Website Look and Feel
- CMS Platform Collaboration
- Responsive Testing
Tools Used
- Historical Analysis
- Competitor Analysis
- Stakeholder Interviews
- Adobe Photoshop
- Adobe Illustrator
- Web Browsers
Discovery:
The initial stage of discovery used testimonials, site analytics, and interviews to understand the customers, their painpoints, and the overall journey.
Next, we walked through each section of the website with the founder of Goodmortgage to gain insights on historical customer interactions. For example, most of the organic traffic was coming from online calculators.
The build of the site was to be done in an agile environment so while we were working on the visual style, designers from our vendor were already working on wireframes and page flows.
Process:
Through high fidelity mockups of key pages, the visual style was approved by committee. The designs were then passed on to the development team to start building the pages.
I was tasked with not only ensuring overall brand consistency but also page-to-page consistency since several designers were working on different pieces simultaneously. I would identify inconsistent areas, meet with the design managers, and approve the revisions in time for review the next morning.
I was also responsible for testing the site's responsiveness and bring any issues to the group to resolve.
Outcome:
At the time of launch, we had completely reimagined the Goodmortgage brand. We were able to balance stakeholder goals with what customers had come to expect from an online mortgage lender.
The stakeholders now felt that the visual identity could stand up to our competition and would be the foundation of the brand moving forward.
The online loan submission process was developed from the ground up with usability and customer experience at the forefront of every decision.
From the insights gleaned in our research, we kept existing URLs in tact to not lose traffic the old site had gained organically.
If you'd like to provide feedback on how I can improve my process or if you'd like to discuss how I could possibly help your business, please drop me a note.
| Let's Talk |
For more examples of my work, please check out my
Visual Design Portfolio.
Why Should You Care?
I have over 15 years experience in print, digital and web design with a focus on branding, marketing, user and customer experiences.
My value to an organization lies not only in communicating through visuals but finding the balance between user's or customer's needs and business goals.
I'm now seeking an opportunity to use my visual design experience to contribute to and learn from a team that helps shape experiences in ways that not only benefit the business, but also their customers.
If you'd like to provide feedback on how I can improve my process or if you'd like to discuss how I could possibly help your business, please drop me a note.
| Let's Talk |